之前偶然机会进去看了看以前加的web群。里面的大佬各种秀,又燃起了唔写web的热情。看看自己的博客都已经有大半年了,还是原来的模板,惭愧啊
这次就先加一个小东西吧,效果见这个页面的鼠标
在css里面有这样一个标签cursor
就是用来改变鼠标样式的
| url | 需使用的自定义光标的 URL。注释:请在此列表的末端始终定义一种普通的光标,以防没有由 URL 定义的可用光标。 |
| default | 默认光标(通常是一个箭头) |
| auto | 默认。浏览器设置的光标。 |
| crosshair | 光标呈现为十字线。 |
| pointer | 光标呈现为指示链接的指针(一只手) |
| move | 此光标指示某对象可被移动。 |
| e-resize | 此光标指示矩形框的边缘可被向右(东)移动。 |
| ne-resize | 此光标指示矩形框的边缘可被向上及向右移动(北/东)。 |
| nw-resize | 此光标指示矩形框的边缘可被向上及向左移动(北/西)。 |
| n-resize | 此光标指示矩形框的边缘可被向上(北)移动。 |
| se-resize | 此光标指示矩形框的边缘可被向下及向右移动(南/东)。 |
| sw-resize | 此光标指示矩形框的边缘可被向下及向左移动(南/西)。 |
| s-resize | 此光标指示矩形框的边缘可被向下移动(南)。 |
| w-resize | 此光标指示矩形框的边缘可被向左移动(西)。 |
| text | 此光标指示文本。 |
| wait | 此光标指示程序正忙(通常是一只表或沙漏)。 |
| help | 此光标指示可用的帮助(通常是一个问号或一个气球) |
其他的都是可以在教程往上面了解很清楚,就不详细说了。咱们就主要来说说自定义的吧
要想用url来自定义鼠标的图标,就要有cur文件(静图)和ani文件(动画)
他们可以从百度,Google上面找到,因为这些素材特别乱唔也没找到什么好的网站,就不推荐了
像唔这样想表达个性的人来说,自己做是最好的。这里有推荐的软件名字叫anifx
点击这里下载下载完成后解压,进入AniFXchina文件夹,双击打开AniFX.exe。
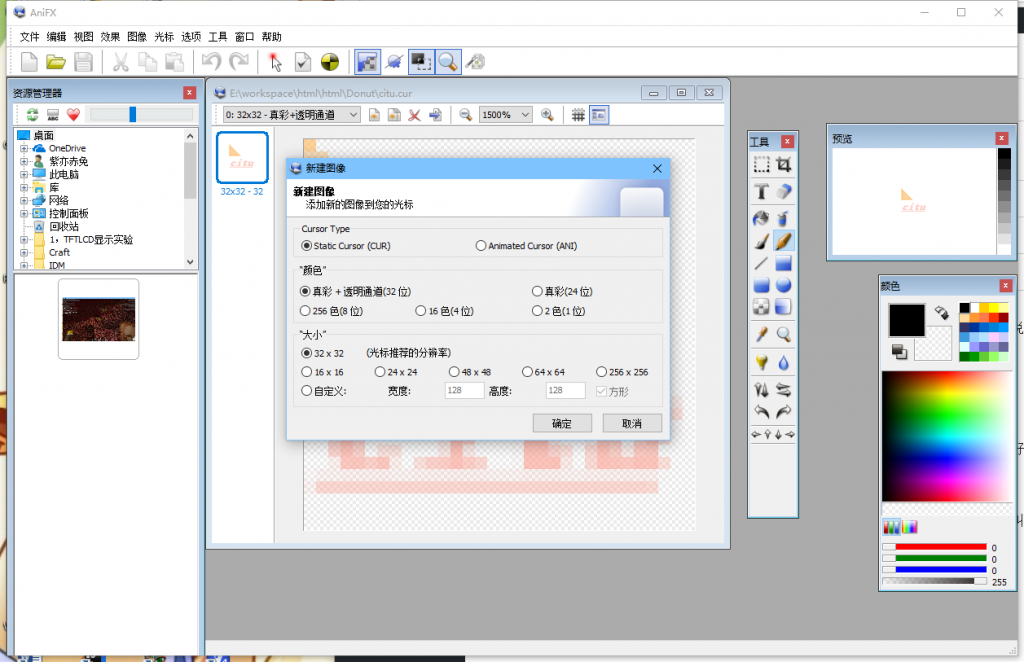
右上角,点击文件,新建

一般默认就好了,第一次使用都是默认肯定没有什么问题哒~
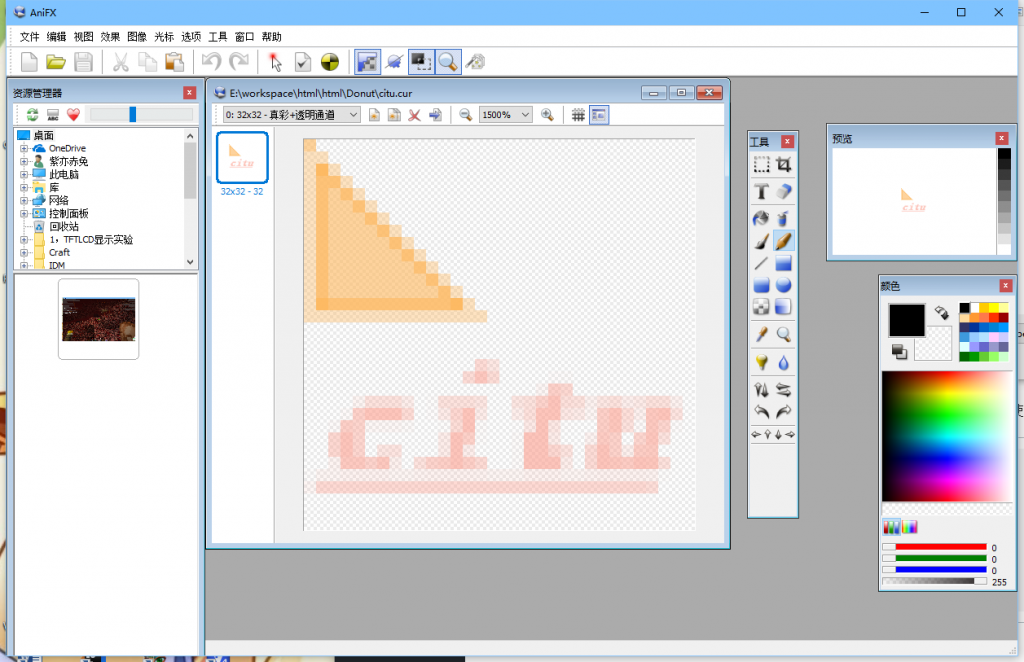
然后就是作画时间了,一开始就随便糊弄一下就好了,主要是方便以后的使用。

之后文件另存为一个比较方便的地点。比如在直接的网页目录下~
在css里面添加这段代码
body{
cursor: url('http://blog.ziyicitu.com/wp-content/uploads/2019/09/citu.cur'),auto;
}url里面就是自己cur文件的路径,后面一般要加一个默认图标,防止url里面的图标不能用。这里你可以直接拷贝这个到css里面就可以直接看到效果。
对于wordpress来说,要添加额外的css效果可以登录到自己的站点,在自定义最下面就可以看见额外的css。
如果要给特定的文章加css,wordpress早就预料到了这一点,每一篇文章都有一个独特的css名称。例如这篇文章的,就是postid-160

知道需要指针图标的id后就可以在css里面直接添加
.postid-160
{ cursor:url('http://blog.ziyicitu.com/wp-content/uploads/2019/09/citu.cur'),auto;
}这样只要在body的盒子里鼠标就会变成自己画的那样,但是遇到子盒子就会变回原来的样子。解决方法之一就是加一个写css文件,专门用来放自己的图标。
然后在不同的盒子里面用各种特殊的指针,打造属于自己的博客o(〃’▽’〃)o