今天在看opengl帧缓冲的时候,里面提到了帧缓冲的一些作用。
原文在这里:https://learnopengl-cn.github.io/04%20Advanced%20OpenGL/05%20Framebuffers/
核(Kernel)(或卷积矩阵(Convolution Matrix))是一个类矩阵的数值数组,它的中心为当前的像素,它会用它的核值乘以周围的像素值,并将结果相加变成一个值。所以,基本上我们是在对当前像素周围的纹理坐标添加一个小的偏移量,并根据核将结果合并。下面是核的一个例子:
$$\begin{bmatrix}2 & 2 & 2 \\ 2 & -15 & 2 \\ 2 & 2 & 2 \end{bmatrix}$$
这个核取了8个周围像素值,将它们乘以2,而把当前的像素乘以-15。这个核的例子将周围的像素乘上了一个权重,并将当前像素乘以一个比较大的负权重来平衡结果。
唉!是不是很熟悉!
这不是卷积吗?好像啊哈哈哈
然后继续往下看!哦,这不是边缘检测吗?(笑
都是老熟人了(bushi
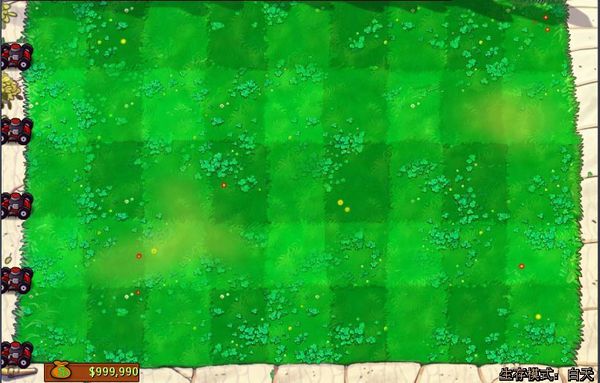
原渲染图:

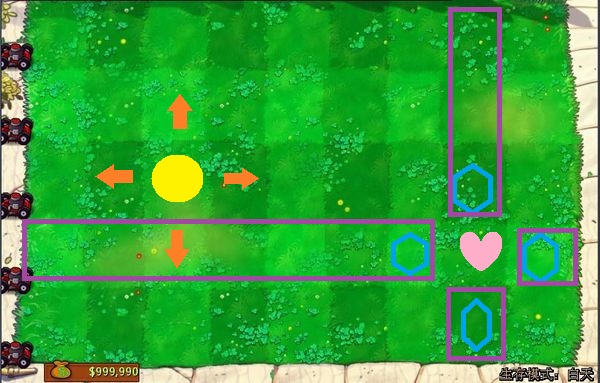
边缘检测:

题外话:好几个月没登的博客已经被各种评论填满了:(

可能又是什么bug吧?居然都给批准了,害的主页都1k多条评论。
已经习惯了= w =
缝缝补补又是一年